# Overview of this project
In this section we're going to make use of our HTML and CSS knowledge and start building a micro blog. As you go through the course, you can use the microblog to keep track of the things you've learnt. By the end of the course, you'll have a timeline containing lots of useful notes!
By building this microblog you'll learn:
- How software projects are often developed, in terms of processes used by software teams.
- Put together the HTML and CSS knowledge you already have.
- Learn about Flask and how to integrate the front-end with the back-end.
# The project's user interface
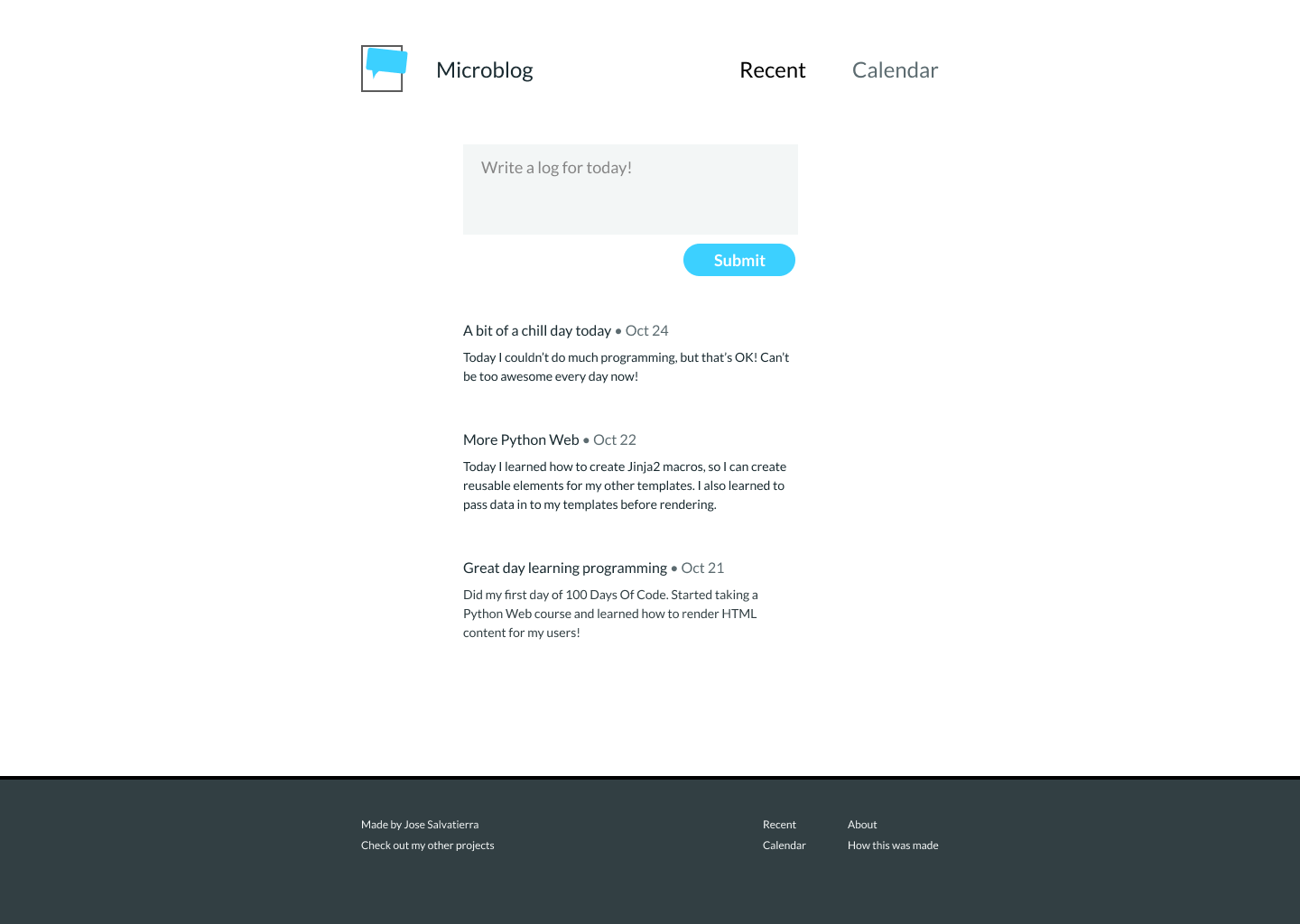
Once we're finished, the user interface of the project will look like this:

As you can see, there are four main parts to this project:
- The header with the "Recent" and "Calendar" links (we'll be building the Calendar page later in the course)
- A form for creating new entries
- A list of entries that you have already created
- A footer with some links and information about the developer (you!)
# What you'll learn by building this project
Building a complete project like this one requires quite a few skills! Let's talk about the main ones you'll be developing in this section.
# How to manage a software project
Most software projects start as an idea, and over time evolve into something more. You add features, come up with new improvements, change things following user requests, and much more.
Throughout the section you'll be learning a bit about Agile and how to manage a software project so that you don't get too bogged down initially. Agile suggests that we develop applications incrementally, which helps keep motivation high, and users happy.
# Design principles
Through this project and all other projects in this course, I'll take you with me in the design journey for each application. Although this is not a design course, there will be some chapters that talk about the practicalities of designing an application, as well as information to become a better designer.
Knowing some design principles can be super helpful to understand other people's designs and also so you can make usable and appealing applications for yourself!
# More HTML and CSS
We have learned a bit about HTML and CSS already, and with this project we'll put that knowledge to the test. During our development we'll also learn more HTML and CSS that we'll need to implement the features of the application!
# How to code a back-end application with Flask
We'll be coding a back-end using Python and Flask for this application so that we can connect the HTML and CSS to a database and store the blog entries permanently!
# Conclusion
We have a lot to learn in this section. Let's get started!